Peppermint (talk | contribs) No edit summary |
Peppermint (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
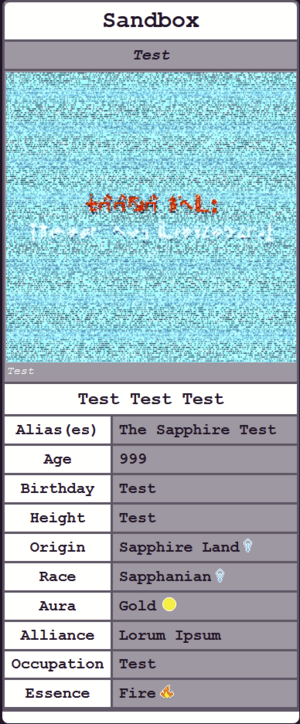
[[File:Character Infobox Sample.png|left|alt=|thumb]]{{Basic Info|Subheader=Test|image=|Caption=Testing, testing.|Full Name=Testing This Thing|Alias(es)=Test|Age=999|Birthday=Test|Height=Test|Origin=Saphania|Race=Saphanian|Aura= | [[File:Character Infobox Sample.png|left|alt=|thumb]]{{Basic Info|Subheader=Test|image=|Caption=Testing, testing.|Full Name=Testing This Thing|Alias(es)=Test|Age=999|Birthday=Test|Height=Test|Origin=Saphania|Race=Saphanian|Aura=Black|Alliance=Test|Occupation=Test|Essence=Fire}} | ||
== Character Infobox == | == Character Infobox == | ||
Revision as of 08:20, 24 May 2021

Character Infobox
How the infobox functions:
- Grabs the title of the page (presumably the character's name) and adds it to the "title" of the infobox.
- The author adds fields on the template i.e. name, alias(es) etc.
- If no picture is entered for the character, a default "no image found" image is displayed instead as a placeholder.
Ideas I'm working on...
- In Origin, Race, Aura, and Essence, an icon appears depending on the value the author enters. For example, in "Essence," if the author enters fire, a fire icon would appear. If water, a water icon would appear, etc.
